Displaying List data in a Team Tab
No video selected
Select a video type in the sidebar.
In the previous article I showed the reader how to put a custom tab in a Team.
Until now, we see how to implement SPFx team’s tabs with basic functionality let us get into little more into it. What If we wanted to display List Data on Demand in teams? Let us Dive into it.
Before going into the code, you should clean your Solution from Teams.
- Remove the sppkg file from App Catalog and empty App Catalog recycle bin using PNP PowerShell.
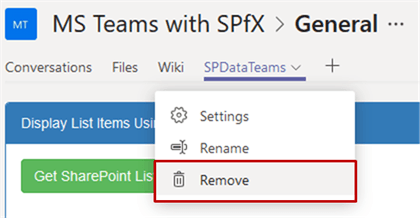
- Navigate to the Teams select your solution from Teams tab and click on remove button as shown below.

- You will end up on a pop up window with your solution name and a remove button as show below. Click on the Remove button.

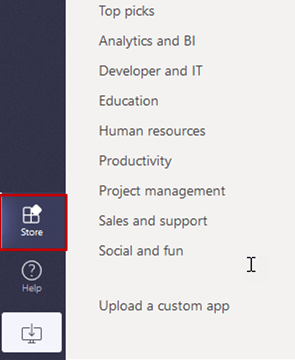
- Once the app was removed, navigate to manage apps page clicking Store icon from Teams as shown.

- Apps built for your organization will be seen in the left side menu as shown here and click the link.

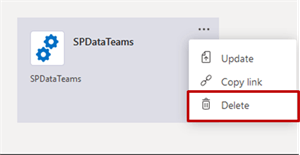
- There you will see your solution, select the solution and click to delete it.

- Once we clean the last solution, we are all good to deploy a new one.
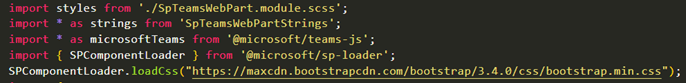
In this Project, I wanted to use Bootstrap css too for this I am Importing SPComponent Loader Class and refracting Bootstrap files.

Once I am done with that I am using PNP to access the list data, if you want to use REST API you can use it too but I wanted to go with PNP this time.
Run “npm install sp-pnp-js” and import it into our ts file.
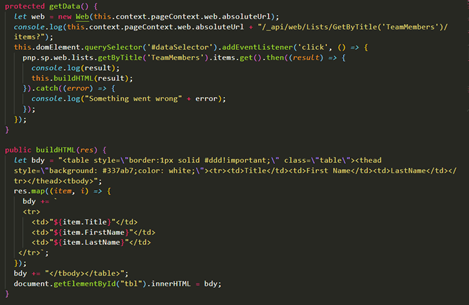
Add an event listener click function for the button that was created and get the list data from on the button click event using PNP.js. Once we get the data response to build HTML and display on the page.

Run Following commands and follow the same instructions in part to deploy into Teams.
- gulp clean
- gulp bundle –ship
- gulp package-solution –ship

https://github.com/peterwardsoho/SPFxTeamsPart-II
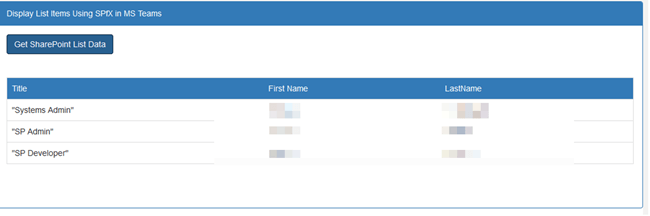
Final output will be like this.