Angular- What is it?
5 min readAngular is an open source front-end web application platform led by Google. Angular is a complete rewrite of the AngularJS. Angular empowers developers to build applications that live on the web, mobile, or the desktop. Angular can understand the only TypeScript because Angular is itself written in TypeScript. It’s a component base programming.
Official website of Angular: https://angular.io
The Skinny
Main building blocks of Angular application are:
- Modules
- Components
- Pipes
- Service
Components define views, which are sets of screen elements that Angular can choose among and modify according to your program logic and data. Every app has at least a root component.

Components use services, which provide specific functionality not directly related to views. Service providers can be injected into components as dependencies, making your code modular, reusable, and efficient.
Both components and services are simply classes, with decorators that mark their type and provide metadata that tells Angular how to use them.
Angular apps are modular and Angular has its own modularity system called NgModules. It can contain components, service providers, and other code files whose scope is defined by the containing NgModule. It can import functionality that is exported from other NgModules, and export selected functionality for use by other NgModules.
Every Angular app has at least one NgModule class, the root module, which is conventionally named AppModule and resides in a file named app.module.ts. You launch your app by bootstrapping the root NgModule.
Service
- Service is a broad category that contains any value, function, or feature that an app needs.
- A service is typically a class.
- Easy to use in any component through dependency injection.
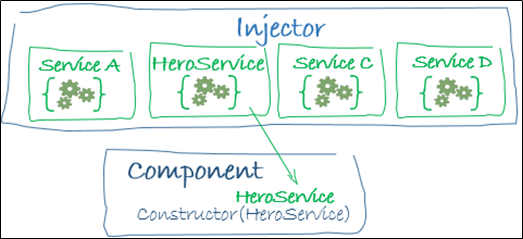
The following diagram shows that “HeroService” is used by the component.

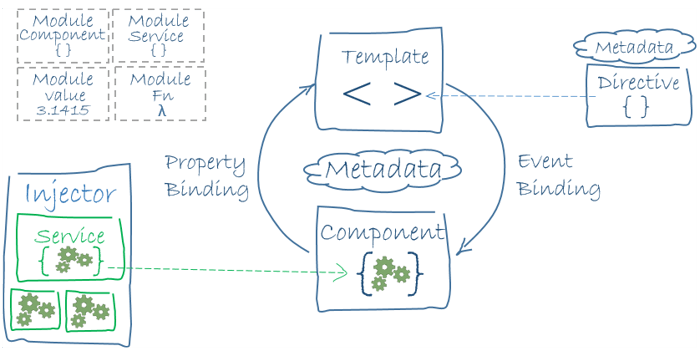
The following diagram shows how these basic pieces are related.

And why should a Visual Studio Developer care?
- Now a day’s web application prefers more scripting technologies instead of server-side technologies.
- Among all the scripting technologies most popular and powerful technologies are Angular and it’s also used TypeScript. So, it’s easy to learn TypeScript because it’s syntax is like C#, Class and another OOP concept.
- To develop an Angular application, Microsoft introduced the Visual Studio Code editor. That support Angular IntelliSense and code navigation out of the box. Visual Studio Code can be download from the below location.
https://code.visualstudio.com/download[AJ1]
How easy is it to learn?
If you know the TypeScript, then it will be easy to develop an Angular application. Because TypeScript is the main language used by the official Angular team.
If you are familiar with the MVC concept, then it will be easy to learn. And, if you are building Angular project with help of Visual Studio Code then it will be easier as they have inbuild debugging facility, intelligence, inbuilt terminal, etc
If you are new to Angular, then below link will help you to build your first Angular application.
https://angular.io/guide/quickstart
What’s tricky about it?
- For all web applications, the size of the script always matters. If your application script size is less then, it will good for application to load quickly. Angular CLI will be used to uglify and tree-shaking functionality.
- To understand Observable, Routing it’s quite tricky. But once you are clear with the concept then it will be easy to manage.
The Good
- Applications
work for Mobile, Desktop, web. - Easy to maintain as it’s component-based application development.
- Various IDEs like Visual Studio Code, Atom, Sublime,
Webstrom , eclipse, etc. can be used to developer Angular apps. - Increase the performance of the application as compared to traditional Scripting programming.
- npmjs Which is the package manager for JavaScript and the worlds largest software
registry. You can use the reusable code and assemble them in the project. - We can re-use the component, service.
- Easy to debug.
- Develop and Support by Google. A Large support community is available
- Angular – CLI makes developer life easy for creating an effortless skeleton.
The Bad
- The web developer must be familiar with TypeScript before starting the development on Angular.
- When we create a new project at that time it will load all the packages inside the “node_modules” folder. So, it will occupy more than 200 MB.
- Update Angular version can break your current functionality.
- Not perfect in terms of SEO.
The Ugly
- Angular applications failed in Internet Explorer in terms of Speed & Some functionality.
- Relatively slow when it comes to displaying enormous


.jpg?width=200&height=103&name=sound-cloud-2%20(1).jpg)